We at DevExpress offer two major libraries that support Microsoft's ASP.NET MVC framework:
- DevExpress ASP.NET MVC Controls
- DevExtreme MVC Controls
In this blog post, we'll dive into the two seemingly similar libraries that both offer controls for ASP.NET MVC. We'll look at the differences, similarities, pros, cons, and consequences.
Let's start by looking at server-side versus client-side web development because this choice will be critical in which library will work for you.
![]()
Architectural Choices & Consequences
One of the most important concerns for the choice of a web development platform is an architectural one: traditional server-side or client-side UI rendering. It is important because it has many consequences. I recommend reading this section but for those who don't have time, here's a short tldr:
tldr; The choice of server- vs client-rendered UI influences the overall architecture of a software system to such an extent that it is advisable to analyze this concern before making decisions about specific component libraries.
Server-Side
If you use server-rendered UI, this implies you need a server powerful enough to render pages dynamically (per request). Typically this works using template files on the server that describe the pages, with an extension model to insert the dynamic content. Both frameworks use this approach with ASP.NET WebForms using ASPX pages and ASP.NET MVC using Razor files as templates.
While the component models are different between WebForms and MVC, they are both rendered on the server-side .NET environment. This means that the .NET-based data access methods can be used, business logic written in C#, and state kept on the server-side. Even dynamic browser- or user-specific rendering may be performed on the server, perhaps depending on the user locale or permissions queried from a security system.
This model empowers programmers who feel at home in the server environment. However, it can be expensive with ASP.NET WebForms because of the numerous server round trips required for rendering purposes. It also makes it almost impossible to deploy the resulting web application in environments where a server might not be available, such as Electron-based desktop apps or Cordova-based mobile apps. Great care is required to prevent scalability issues because server resources are precious. Also, it's not always easy to add infrastructure, for instance, when the server-side state management has not been structured properly.
There is also a gap to be bridged with this model: for instance it might be required to write certain pieces of code twice, in C# and JavaScript, like those required to perform data validation tasks both for immediate user feedback on the client side and for server-side business logic purposes.
However, if you're building a public facing web-site, server-side rendering is great for SEO (Search Engine Optimization). Because the HTML content is generated on the server, search engines like Google can crawl, index, and cache it. Client-side rendering cannot easily do this without additional work.
Client-Side
With client-rendered UI, a server is not strictly necessary. HTML and JavaScript content finds its way onto the client somehow -- it can be downloaded as static content from a server, but it can also be deployed as an installation package for desktop or mobile targets.
Because the HTML and rendering of those UI elements will now be handled by the client browser, your client-side app mostly needs the data from the server. Typically, you'll need to create web services to provide this data. ASP.NET MVC WebApi may be used to implement such services, which again gives the developer the chance to use .NET-based data access mechanisms, but additional protocols are required, for instance, to query data dynamically from services, and to transfer it back to the client.
Components used by the client to render complex UI are written in JavaScript (or a language that compiles to JavaScript, like TypeScript), and developers usually choose application-level frameworks like Angular or React that help them structure the client-side application, but also require integration with component libraries. This model is reminiscent of simple client/server applications, only using web standard protocols for service communication and data access. It is possible to create full-stack JavaScript-based application systems if the services are written in JavaScript (probably for Node.js), and due to the inherent stateless nature of the services it is usually easy to scale servers as required. Generally, the server-side infrastructure requirements are less complex with this architecture, so that cloud deployments are easy and enable automatic scaling setups.
Client-rendered UI is the architectural model of choice for most modern web/mobile applications and a growing number of desktop ones, including Office 365, Skype, and Microsoft Visual Studio Code. The best recommendation to make this decision is to weigh the pros and cons carefully as they apply to your plans, the expertise of developers on your team, your customer base, and other factors.
This brings us to the major difference between our two MVC set of controls. While both are server-side ASP.NET MVC controls, the DevExtreme MVC Controls will render client-side UI because of they wrap client-side DevExtreme JavaScript controls in ASP.NET MVC controls. On the other hand, the DevExpress ASP.NET MVC controls will render server-side HTML and then deliver this to the client.
Let's now take a look at how these two libraries got started to understand our motivations for creating them.
History
1. DevExpress ASP.NET MVC Controls
In April 2009, Microsoft released ASP.NET MVC and many developers quickly became interested in this interesting new web framework. Many of our customers requested that we provide UI controls for ASP.NET MVC.
At the time, our ASP.NET WebForms library provided solid, stable, and feature-rich controls. So we made the decision to take the API, features, and rendering of our ASP.NET WebForms controls and provide them as native MVC controls. This approach had the benefit of saving time and delivering you a solid set of controls with plenty of features.
In 2010, we introduced the DevExpress ASP.NET MVC Controls as a beta with only five controls. Then, for the next seven years, with each release we continued to grow the controls, features, and performance. Today, the DevExpress MVC set of controls is solid and has over 65+ controls.
Around the same time, JavaScript was also gaining popularity with web developers...
2. DevExtreme MVC Controls
Since the late 2000s, JavaScript's popularity has continued to rise. And serveral years ago, web development shifted decidedly towards client-side JavaScript-based technologies like jQuery, Node.js, Angular, Backbone, React, etc. With good reason because the client-side development model provides benefits. Many of our existing web customers asked us to provide JavaScript controls that rendered exclusively on the client-side.
So in 2011, we tasked an independent group of our developers to build a fully client-side set of JavaScript controls that are similar in features to our server-side controls. After a year of development, the DevExtreme library was born in 2012. We've continued to develop this client-side library since then to provide more controls, features, stability, and support for other client-side frameworks. Then, around 2014, some of our web customers expressed a need for a set of MVC controls that used the client-rendering approach. So we decided to wrap the client-side DevExtreme JavaScript controls as native server-side MVC controls.
In June 2016, the DevExtreme MVC Controls were then introduced as a Community Technology Preview (CTP). Now, after several releases where the team has worked hard to improve the DevExtreme MVC Controls, they provide over 65+ controls, features, and great integration with ASP.NET MVC (and ASP.NET Core).
What's right for you?
While the architectural considerations should help push most projects in their preferred direction, it is also possible to compare our libraries on the basis of specific technical merits. The following overview may not be exhaustive - please feel free to ask about topics you feel are missing and we will extend the post.
Recently, we've gotten questions from developers asking:
- What do you recommend for my scenario?
- What are the main differences between the two products?
To help you decide, please read the following four sections that compare both of these libraries strengths and weakness:
1. What's Included & Missing
On first glance, it would appear that both libraries have about 65+ set of MVC controls and they provide the key controls like Data Grid, Charts, Editors, Navigation, etc. However, not all controls are available in both libraries and this can be a key deciding factor. For example, if you need Spreadsheet, Ribbon, or RichEdit controls then those will only be available in the DevExpress ASP.NET MVC Controls Suite.
Here's a breakdown of which controls are available in each library:
2. Rendering Pros/Cons
The DevExpress ASP.NET MVC Controls provide server-side rendering.
- Pros: Solid with (many more) years of releases. More powerful controls available.
- Cons: Windows IIS servers hosting. Callbacks, however, data is submitted via native forms, MVC Forms, or MVC Ajax Forms and can be accessed on a controller's action.
The DevExtreme MVC Controls provide client-side rendering.
- Pros: They emit semantic markup that is rendered by the client browser. User interaction is faster. Tighter integration with ASP.NET MVC framework.
- Cons: For interactivity and run-time customization, you'll have to deal with the core JavaScript widgets.
A. Performance
The DevExtreme MVC controls have some minor advantages in terms of performance due to their client-side rendering. Mainly, the user interaction will feel more responsive.
For example, when grouping rows in the DevExtreme MVC Data Grid, you'll find that it will only retrieve the data for the rows that it needs to update to show the grouped layout. In the browser tools image below, we can see that DevExtreme MVC Grid is only getting JSON for the data rows from the server and the Grid will render and update the UI accordingly:
![]()
However, the DevExpress ASP.NET MVC GridView will do a partial page update. Meaning that it will retrieve the HTML for the new grouping layout from the server and then deliver those to the client and render them in place. A partial page update looks like the following when sent across the request/response chain:
![]()
Callbacks require additional server effort to re-rendering these HTML snippets for (potentially) large numbers of clients and therefore increase the data volume. However, on a fast connection, you'll likely not notice a major difference in speed.
B. Semantic HTML Render
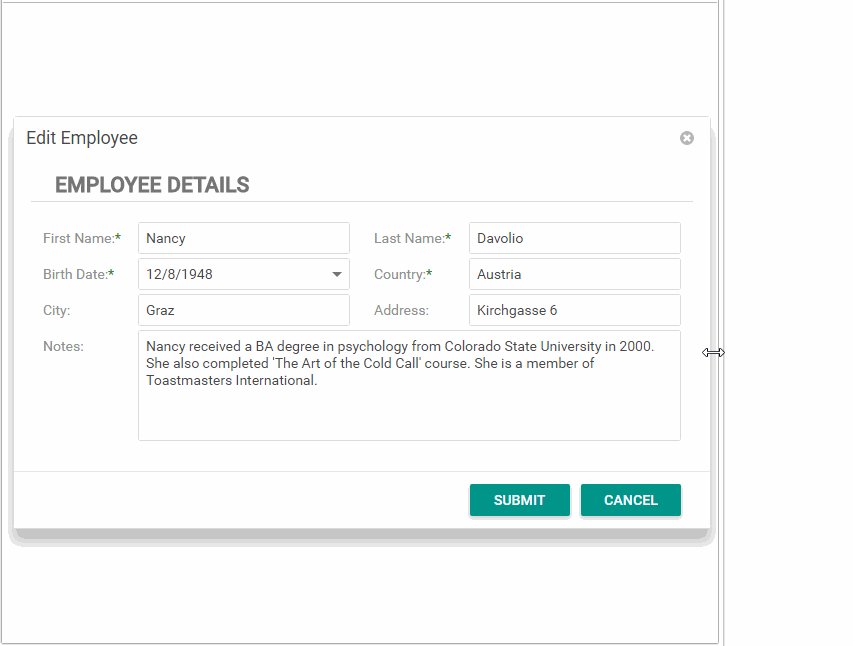
As mentioned, the DevExtreme MVC controls provide semantic markup when rendered (click image for larger version):
![]()
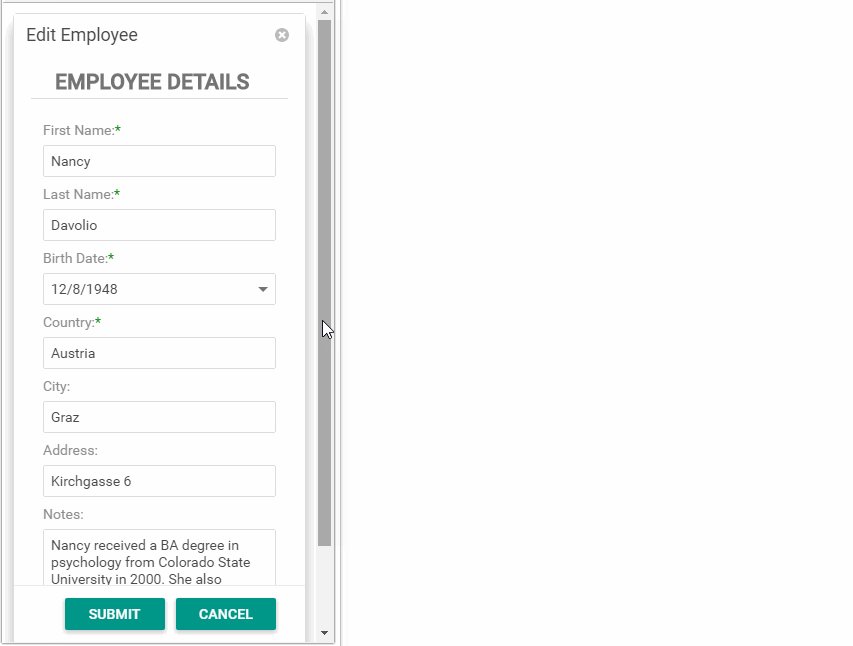
The larger DevExpress ASP.NET MVC controls like the Grid uses a Table based layout for rendering. However, the navigation controls (pager, menu, navbar, etc) have semantic rendering that are based on lists, divs, etc.:
![]()
Both of these rendering approaches are compliant with HTML5 standards.
3. Data Binding
The DevExpress ASP.NET MVC Extensions are server-side controls and therefore, they can easily bind to any server-side .NET data layer. However, client-side binding is not supported in these server-side controls.
The DevExtreme MVC Controls provide various ways of binding data-aware controls on the client side. These controls also provide a server-side data layer that allows you to bind on server-side as well. This mechanism doesn't change the architectural considerations about data binding, it merely provides web services for data access automatically, based on existing server-side data sources.
4. .NET Core support
Both libraries support the .NET Framework 4+ and the same set of browsers.
However, the DevExtreme MVC Controls also support ASP.NET Core 1.0.1 and later (including 1.1, 2.0+), while the DevExpress ASP.NET MVC controls do not.
While not part of this comparison, the new DevExpress ASP.NET Bootstrap Core controls exclusively support the ASP.NET Core framework.
Use Together
Keep in mind that if you choose classic full framework ASP.NET MVC (not ASP.NET Core) then you could use both of our MVC controls together to complement each other. For example, you can use the DevExpress ASP.NET MVC Spreadsheet and DevExtreme MVC Grid in the same ASP.NET MVC project.
Both of these MVC libraries are also offered in the DevExpress ASP.NET Subscription too!
The Choice is Yours
To recap, both of MVC control suites offer you many great UI controls and they can also be used together.
However, if you need to choose between them then I'll offer my observations as a the Web Program Manager who's interacted with many developers:
- Devs who prefer client-side rendering typically choose the DevExtreme MVC Controls
- Fans of C# and server-side rendering typically choose the DevExpress ASP.NET MVC Controls
Hopefully, the information above will help you choose. If not, then please leave a comment below on how I can help.
Email: mharry@devexpress.com
Twitter: @mehulharry
![]()
![]()