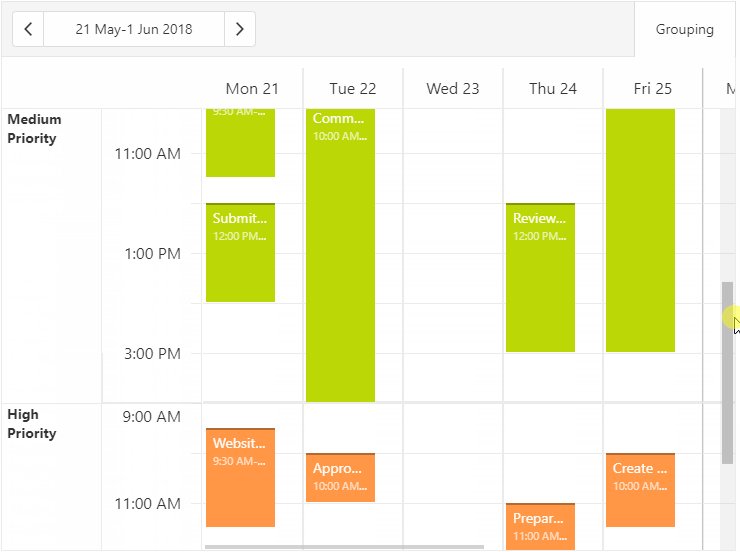
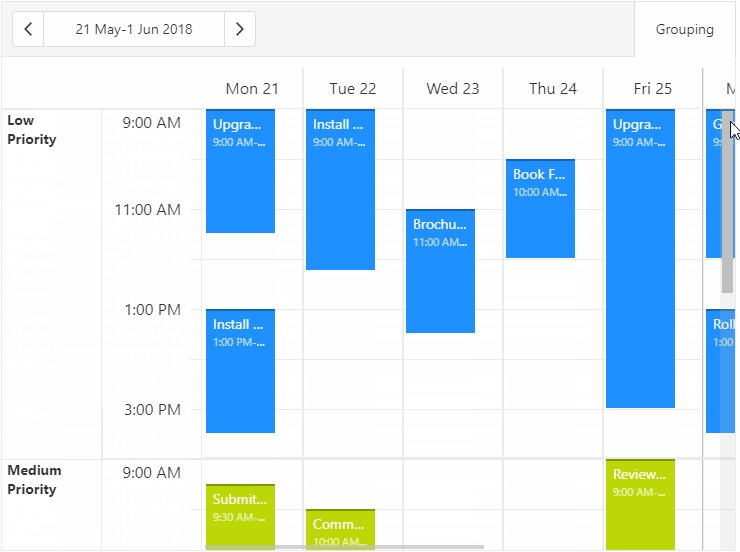
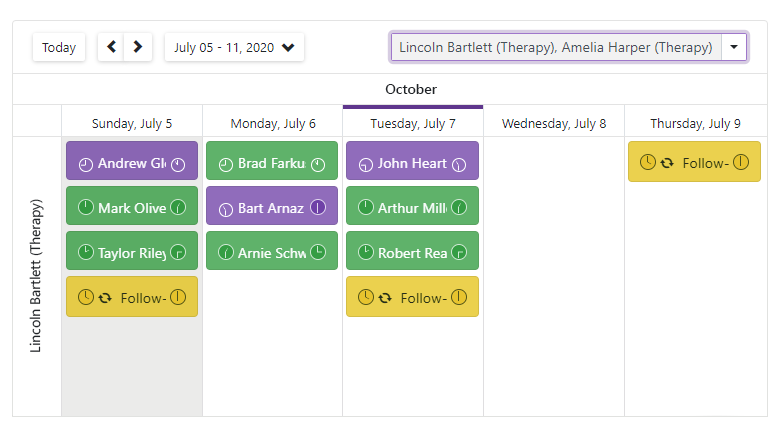
Gantt
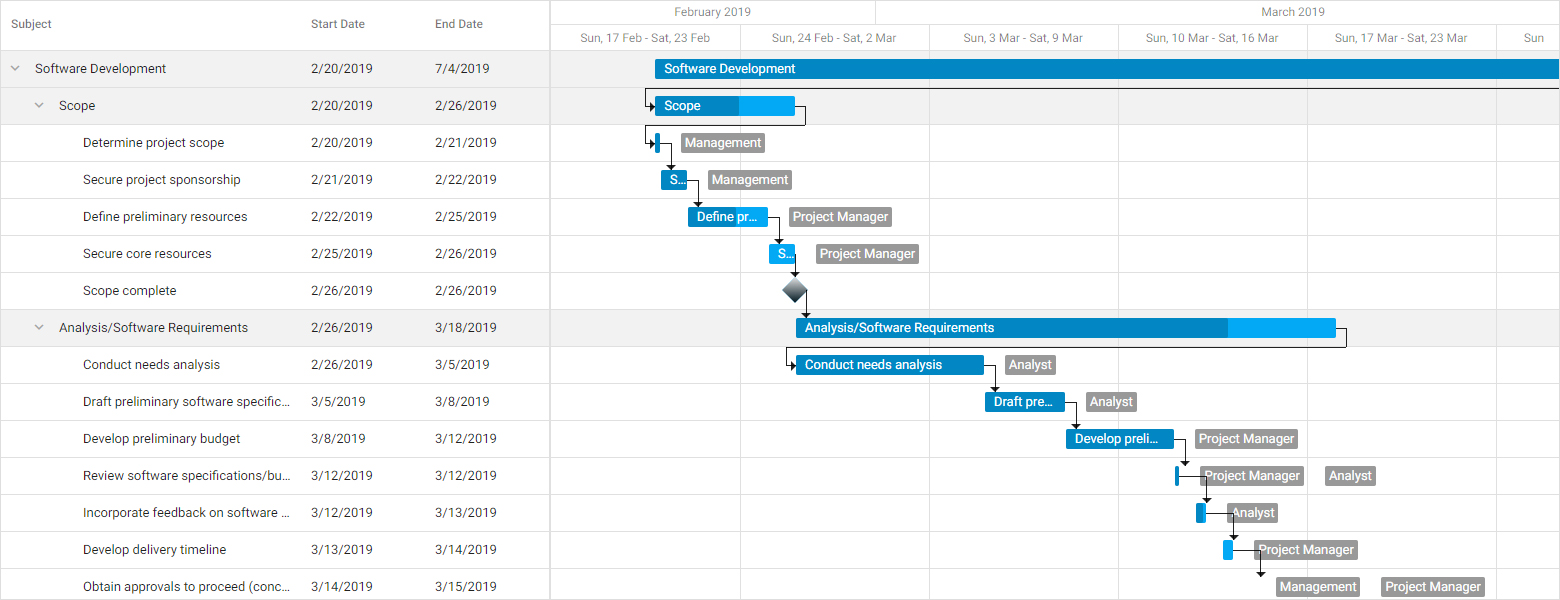
We will officially release DevExpress Gantt for WebForms and MVC in our first major release of 2020.

Our official release (v20.1) will include the following new features:
- Localization support
- New toolbar with commands to edit default items and add custom items
- New Current Time Marker to indicate current date and time
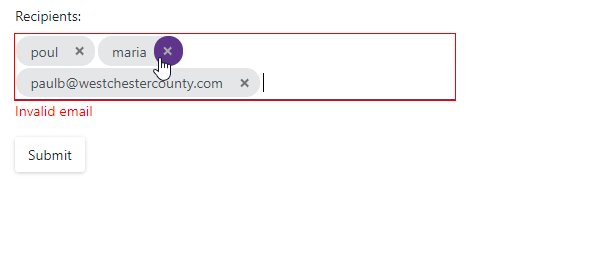
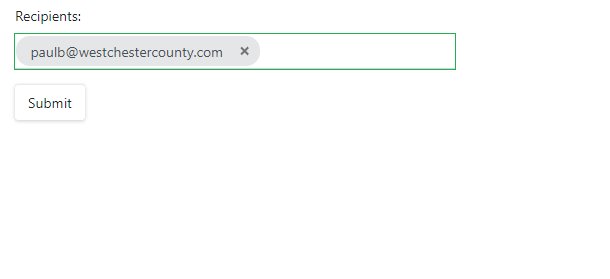
- Data validation support
- Custom task color support
- Touch device support
In our second release of 2020 (v20.2), we’ll add the following capabilities to our Web Forms and MVC Gantt control:
- Export Gantt content to PDF, PNG, etc.
- Template support (Gantt chart tasks)
- Context menu customization
- Task Details dialogcustomization
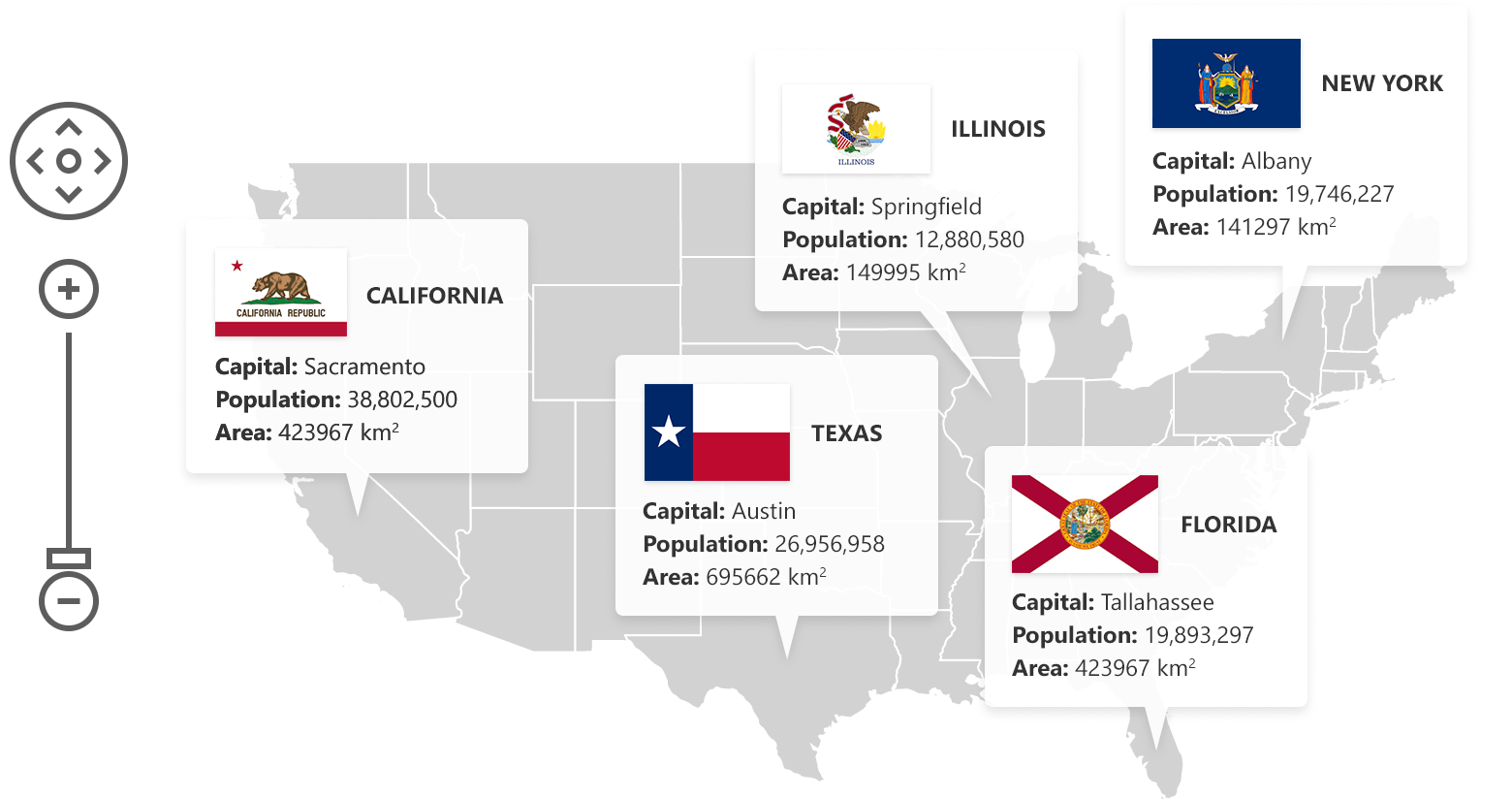
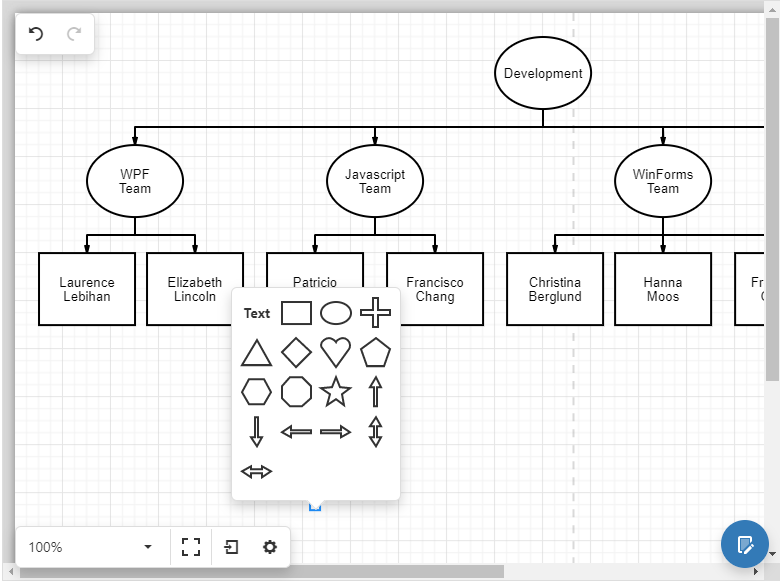
Diagram
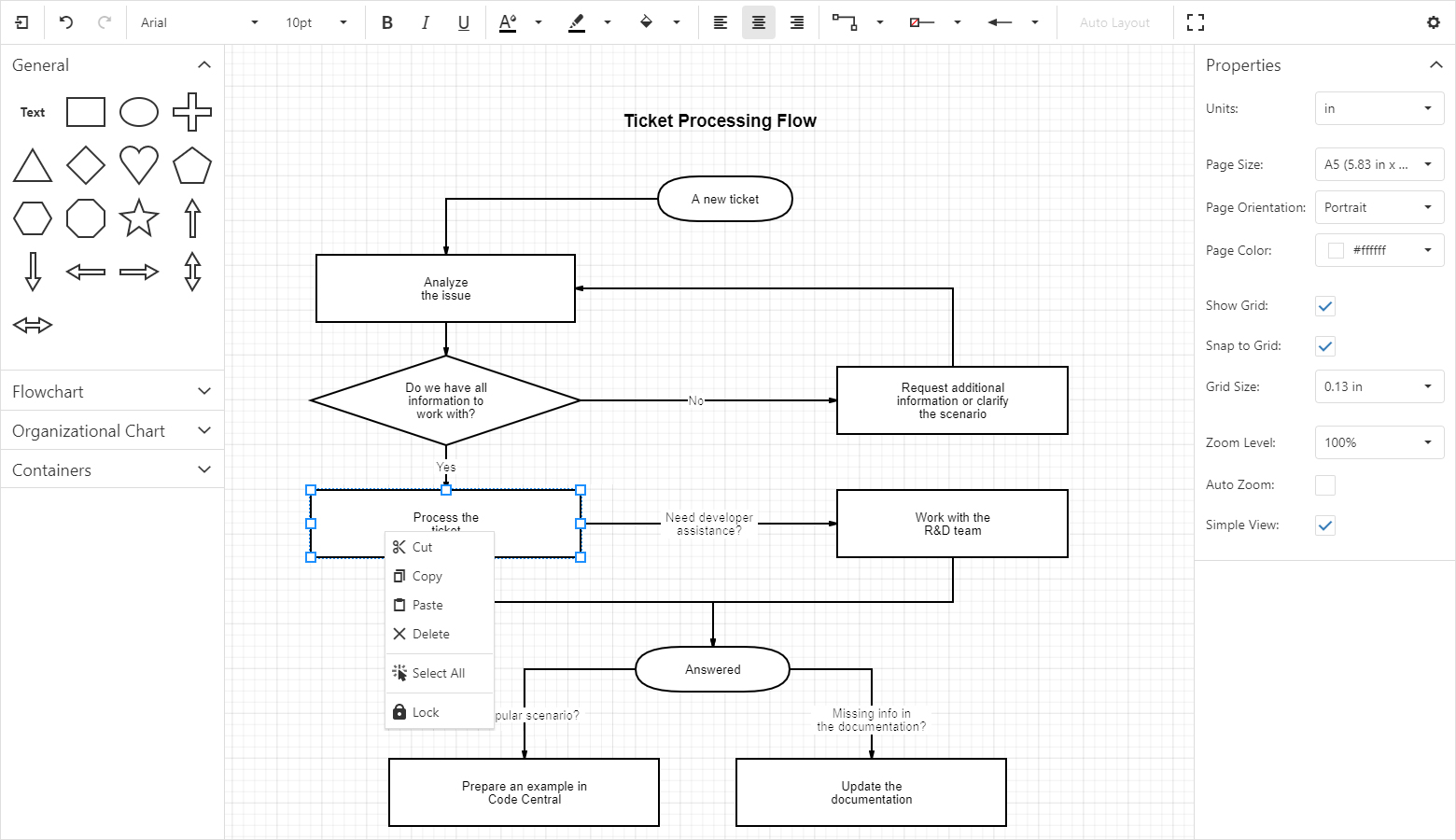
We will officially ship DevExpress Diagram for WebForms and MVC in 2020.

Our v20.1 release will include the following features:
- Localization support
- Performance enhancements
- Custom shape templates
- New UI that offers additional workspace for a document. This should improve user experienceson mobile and tablet devices.
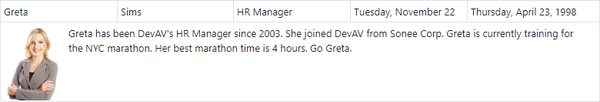
- New shapes with images designed for use in OrgCharts.
- Dash, dot, and other types of lines for shapes and connectors
- Context menu support
- Touch device support
v20.2 will include the following new features:
- Toolbar and context menucustomization
- New API to refresh Diagram document when a data model is changed outside the component
- Text validation in shapes and connectors
- Automatically resize shapes based on text content
- New API to restrict end-user operations such as shape resizing, dragging, adding orremoving shapes, dragging shapes outofcontainer, etc.
- Shape rotation support
RichEdit
Client-side PDF export (in 20.1)
New client-side export mode generates a PDF document with the same layout as that displayed within the browser.
Charts
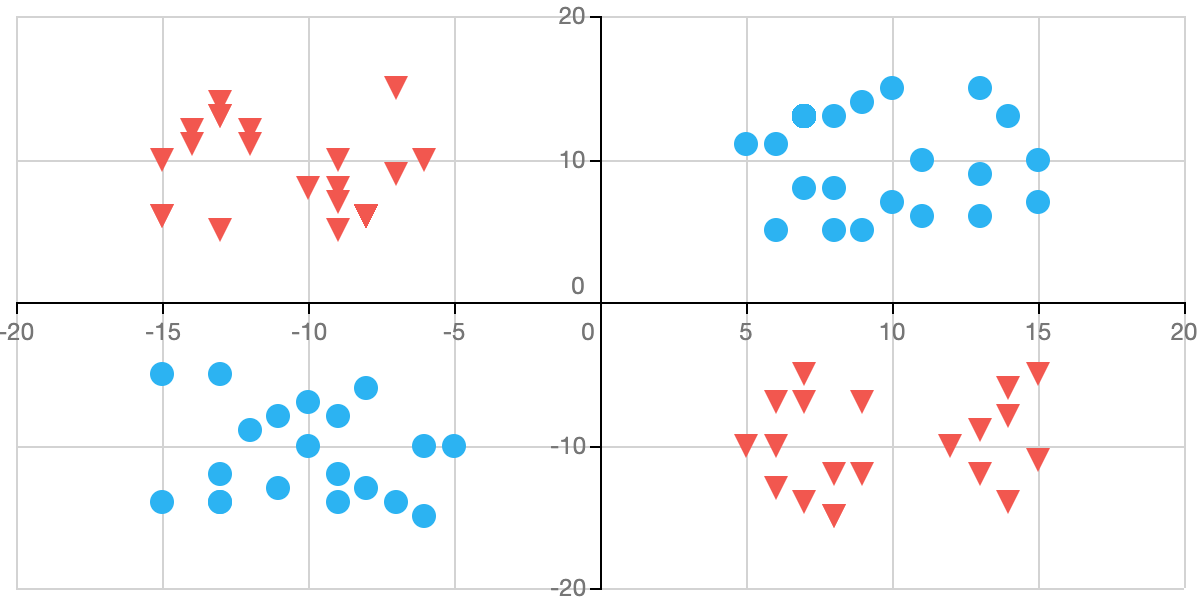
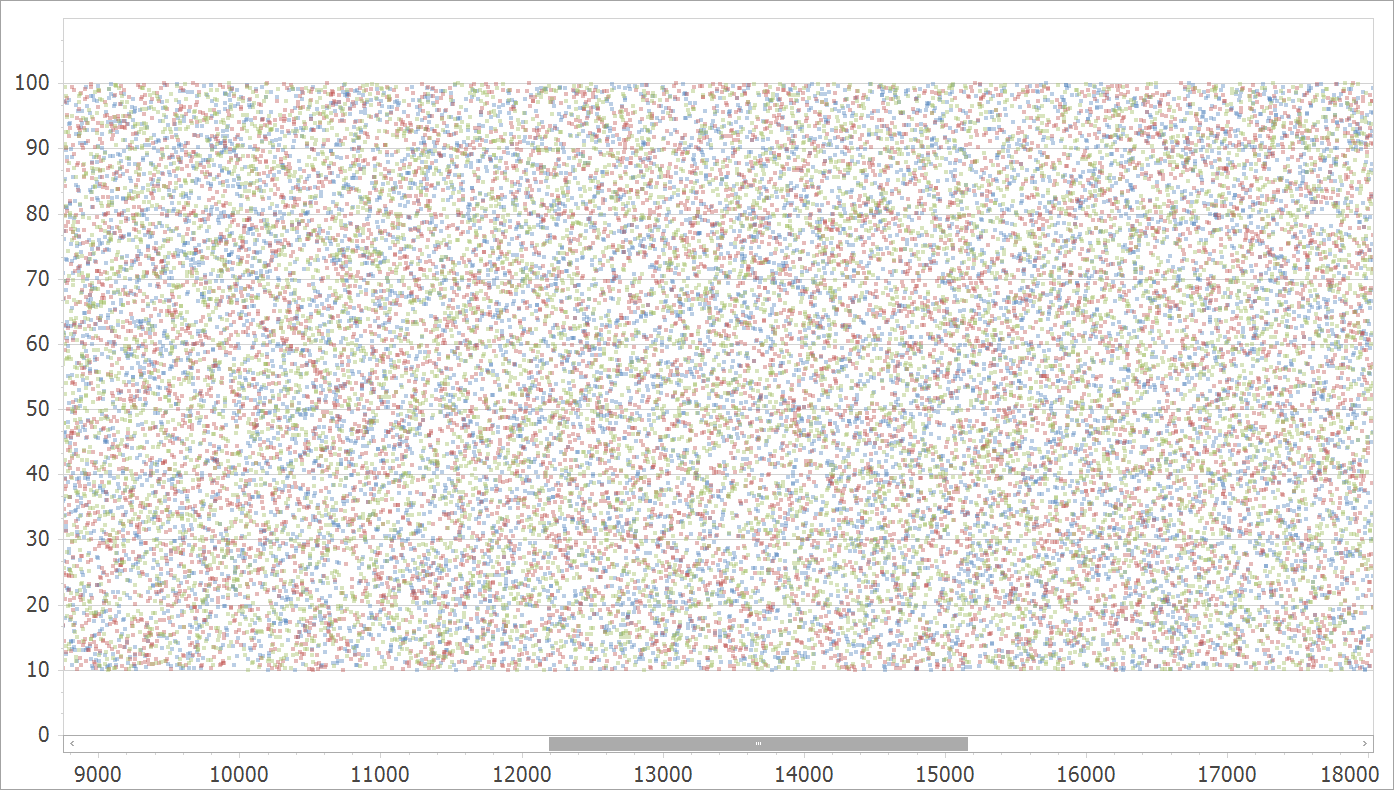
New Swift Point Series Type (v20.2)
Swift Point Series will be optimized for quick analysis of large input data via the use of point markers.

For more information on this feature, please review the following support tickets: T752918, S34103, Q455568.
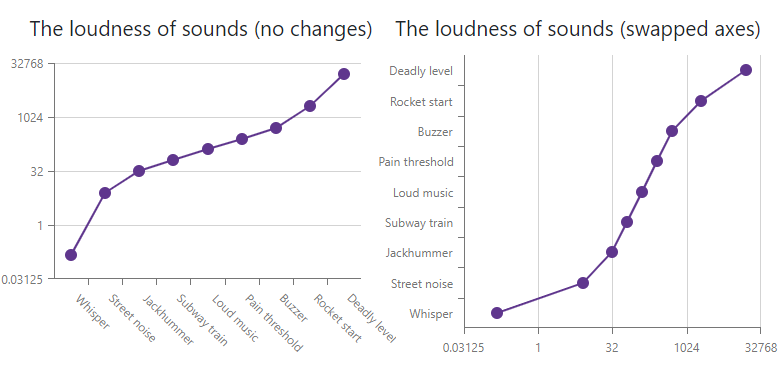
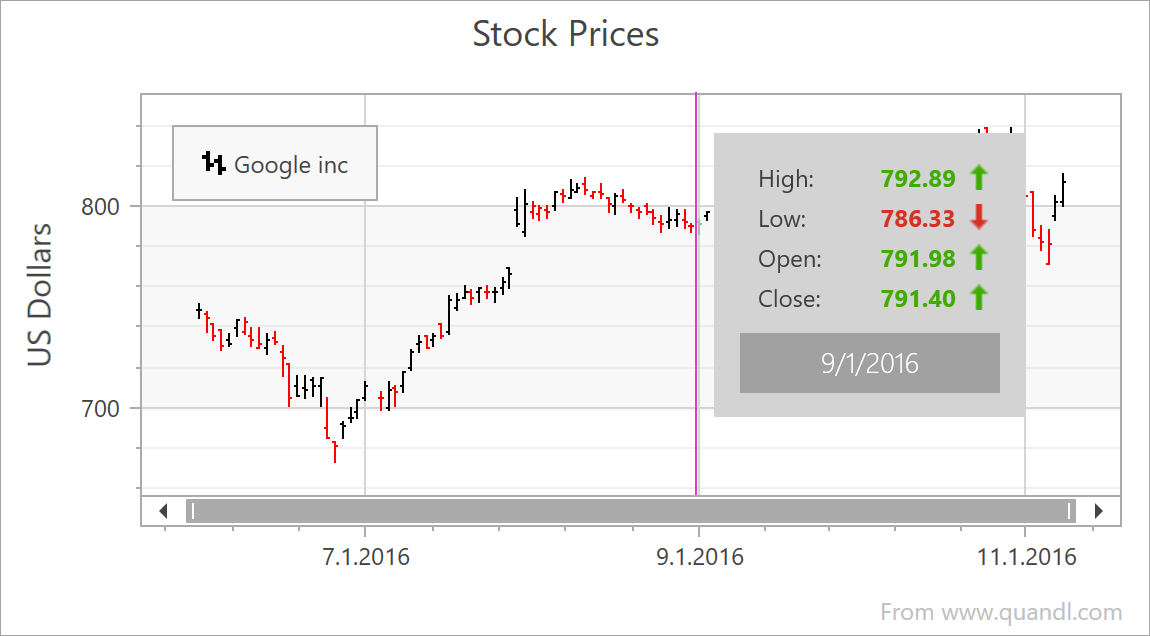
New DateTime Scale Mode (v20.1)
Our Chart Control includes a configurable DateTime scale (you can exclude non-working days and time as needed). We will extend DateTime scale processing by automatically excluding intervals without data. This will simplify the DateTime scale configuration for those using financial charts.
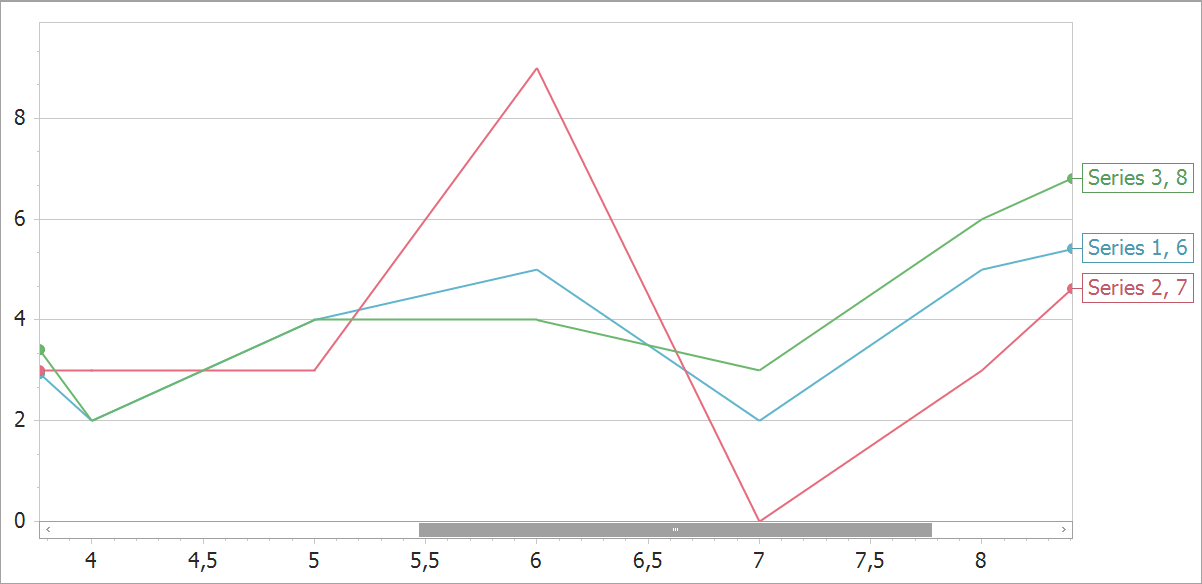
New Series Label Display Mode (v20.1)
All XY-Diagram compatible Series will support a new label type for easier Series identification when multiple Series are displayed simultaneously.

Support percent values for Side Margins (v20.1)
For more information on this feature, please review the following support tickets: T700625, T148976.
Advanced Text Formatter for Crosshair Panel (v20.2)
You will be able to specify Crosshair label width and alignment.

Reporting
Translate Report Documents to Different Languages (v20.1)
You’ll be able to localize the text displayed in report controls and specify control location and size for a chosen language. This functionality will be available for End-User Report Designer components as well.

Performance Enhancements (v20.1 – v20.2)
By refactoring our document generation engine, we expect to improve performance in terms of both memory usage and document generation speed.
Embed PDF Documents into a Report Document (v20.1)
You’ll be able to insert a PDF file into a report.
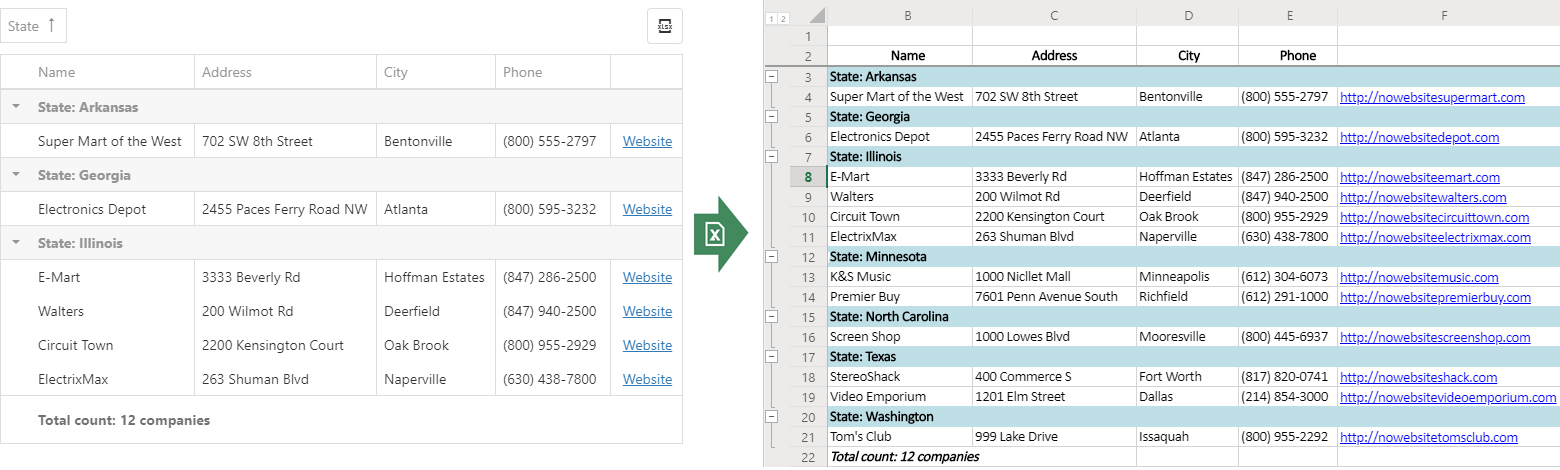
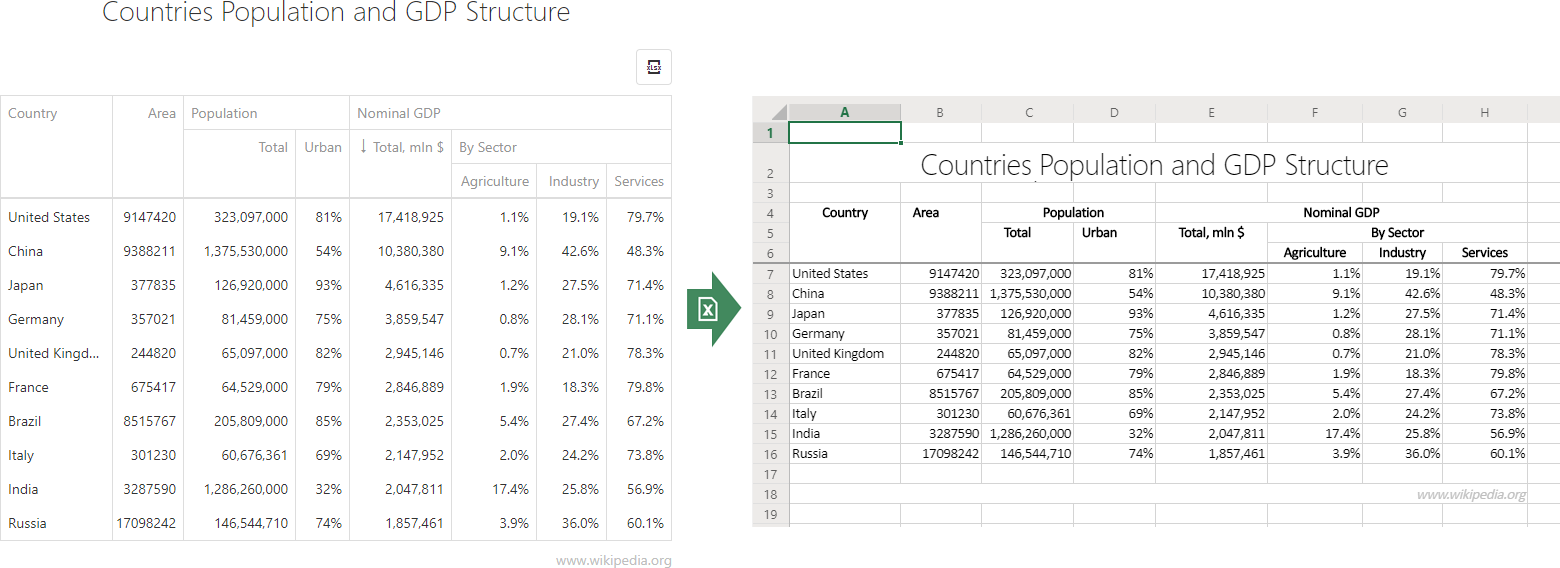
Excel Export – Html-Inspired Content Support (v20.1)
You’ll be able to export reports that contain XRLabels (with the AllowMarkupText property enabled) to Excel and preserve the content formatting.

Excel Export – RTF Content Support (v20.1)
You’ll be able to export reports to Excel files and preserve XRRichText content.
Parameter Enhancements
Bind JsonDataSource Parameters to Report Parameters (v20.1)
You’ll be able to pass report parameter values directly to JsonDataSource.

Select All Multi-Value Parameter Values By Default (v20.1)
You’ll be able to pre-select all values for a multi-value lookup parameter.
Numeric Range Parameter (v20.2)
You’ll be able to create integer and float range parameters and filter a report’s data using a single editor in the parameters panel.

Parameter Editor Grouping (v20.2)
You’ll be able to logically group multiple report parameters in the parameter panel. Editors that display parameter values are placed in a Group Box.
Visibility of Parameter Editors (v20.2)
You’ll be able to hide a parameter editor based on the value used for a different parameter.
PDF Export – Visual Signatures (v20.2)
You’ll be able to define visual signatures displayed in exported PDF files using a new report control.

Excel Export – Memory Consumption Enhancements (v20.2)
We will overhaul our Excel Export engine so you can generate large documents while consuming less memory during the export process.
RDLC Conversion Tool (v20.2)
Our import tool will allow you to convert your RDL / RDLC reports to DevExpress Reports.
Document Viewer – Anchoring of Report Controls (v20.2)
You’ll be able to use the XRControl.AnchorHorizontal property to anchor report controls when changing a report’s page settings (like orientation, paper kind and margins in Print Preview). The controls will be anchored to the specified side of a parent container.

New Barcode – Pharmacode Symbology (v20.2)
This feature received 27% of the vote in our survey.
Our XRBarCode report control will support the Pharmacode symbology.
MongoDb Data Source (v20.2)
This feature received 36% of the vote in our survey.
You’ll be able to bind a report to the MongoDb database.
Other Enhancements
You can expect additional enhancements across our WebForms controls and MVC extensions. We will blog about these minor enhancements as we get closer to release.